使用 github 的 github pages 搭建静态的网站,使用自己的域名并使用cloudflare开启CDN加速。
新建GitHub仓库开启GitHub Pages
先新建一个GitHub仓库,用来储存网站的页面文件
必须是公有的仓库!
建立好了之后可以克隆到本地,方便进行页面修改。开启GitHub Pages
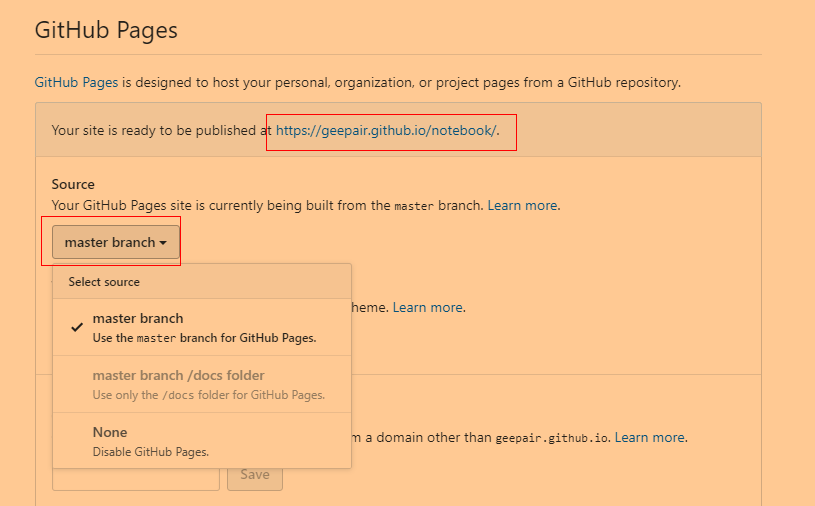
进入仓库的设置页面Settings->OPtions->GitHub Pages选中一个分支,仓库不能为空,选中作为GitHub Pages必须是主分支或者主分支下的/docs文件夹。之后就可以通过https://用户名.github.io/项目名来访问了。
绑定自己的域名
在
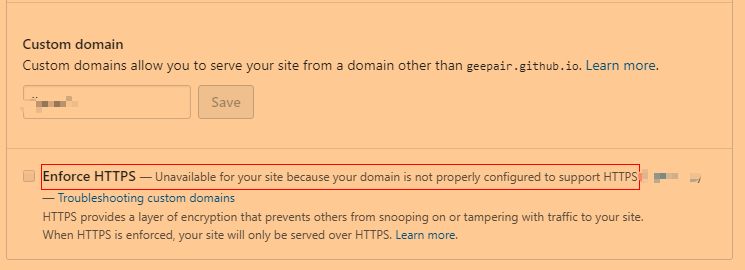
GitHub Pages选项中填入自己的自定义域名,在这之前必须开启DNS解析,在自己的域名服务商,添加一个 CNAME解析记录 到用户名.github.io或者直接添加一个A记录解析到 IP 地址(自行百度)可以选择开启HTTPS,一开始可能不能启用,过段时间会给这个域名自动签发证书。

使用 Cloudflare CDN 加速
添加自己的域名,需要修改原有的 Name Server,等待生效,也可以直接在DNS修改CNAME记录
开启 SSL/TLS。